Stap 5: Navigatiesystemen
Als je bezoekers snel de weg wilt laten
vinden op je website is een goed
navigatiesysteem onontbeerlijk. De
verschillende pagina's van de website
moeten dus met elkaar verbonden worden,
zodat de bezoeker snel van het ene naar
het andere onderwerp kan gaan. Niets is
immers frustrerender voor een bezoeker dan
te weten dat bepaalde informatie op de
website te vinden is, maar die niet te
kunnen terugvinden. Het navigatiesysteem
van een website is te vergelijken met de
inhoudsopgave of het trefwoordenregister
van een boek.
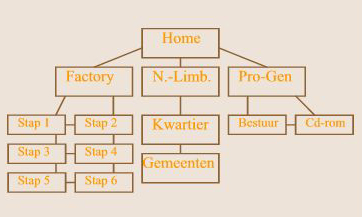
Vooraleer je een website bouwt is enig
overleg nodig. Bouw voor jezelf een
navigatiemodel op en hou je daaraan. Een
voorbeeld van zo'n navigatiemodel vind je
in de afbeelding hieronder:

De eenvoudigste manier om pagina's met
elkaar te verbinden is gebruik te maken
van de zg. hyperlinks. Een hyperlink is
niets anders dan een stukje tekst (meestal
in een andere kleur zodat de bezoeker
makkelijk kan zien dat het om een
hyperlink gaat) dat klikbaar is met de
muis en dat je naar een andere pagina
brengt.
Zo'n hyperlink is in HTML gemakkelijk te
realiseren via de opdracht
<A HREF="...">Dit is een
link</A>
De tekst tussen de A-tags wordt in een
andere kleur weergegeven en als je op die
tekst klikt, wordt de hyperlink
uitgevoerd. Hieronder volgt een aantal
mogelijkheden die je met deze tag hebt:
HREF="pagina.htm"
link naar een andere pagina die in
dezelfde directory staat als de pagina
waar de link staat
HREF="http://www.site.com"
link naar een andere pagina op Internet
HREF="mailto:naam@site.com"
link naar een e-mail-adres. Dit is
bijvoorbeeld gemakkelijk om op je pagina
een link te maken om gebruikers te
stimuleren een e-mailtje te sturen
HREF="geluid.wav"
link naar een geluid. De meest
gebruikte formaten zijn .au, .aif en
.wav
HREF="film.mov"
link naar een filmpje. De meest
gebruikte formaten zijn .qt, .mov, .mpg,
.mpeg, .mpe en .avi
HREF="#naam"
link naar een andere positie in
dezelfde pagina. De positie wordt
aangegeven door <A NAME="naam">
tekst</A>. Het is ook mogelijk
zo'n naam achter een bestandsnaam te
zetten. Voorbeeld: <A
HREF="pagina.html#naam">
tekst</A>
Met een dergelijk hyperlinksysteem in
combinatie met wat experimenteren met
tabellen en frames, kun je hele
navigatiesystemen bouwen. Voorbeelden
daarvan zijn de navigatiesystemen op deze
pagina. Met de knoppen links (die met
hyperlinks met de verschillende pagina's
verbonden zijn) vindt de bezoeker de
belangrijkste onderwerpen. In het
keuzelijstje hieronder volgt per onderdeel
een overzicht van de subrubrieken. De
informatie die gezocht wordt is nooit
verder dan een muisklik weg. In "Tips en
Trucs" hieronder worden de belangrijkste
aandachtspunten voor een goed
navigatiesysteem nog eens opgesomd.
|
Tips
& Trucs
|
| 1. |
Maak een
planning van je website. Voordat je
de verschillende pagina's gaat
maken, moet er een navigatieontwerp
zijn en een schets van de structuur
van je pagina's. Sommige editors
bieden de mogelijkheid de
navigatiestructuur schematisch te
bekijken en geven een overzicht van
alle links. Dat is een goed
hulpmiddel. |
| 2. |
Hyperlinks moeten
dadelijk herkend kunnen worden. Zorg
er dus voor dat ze liefst
onderstreept en in een andere kleur
staan dan de basistekst.
Onderstrepen is nuttig, omdat links
die op een zwartwitmonitor
weergegeven worden anders niet
herkenbaar zijn. |
| 3. |
Maak gebruik van
zinvolle hyperlinkteksten.
Vermeldingen als "klik hier
voor meer informatie" zijn
niet geschikt, omdat wanneer een
bezoeker oppervlakkig de pagina
bekijkt met het woordje "hier" niet
veel kan beginnen. Daarom is bv. "Klik
hier voor meer informatie"
beter. |
| 4. |
Vermijd doodlopende
links. Het moet mogelijk zijn om
vanuit elke pagina terug te gaan
naar de startpagina of de
bovenliggende rubriek. Bedenk dat
dat niet altijd kan met de knop
"Vorige" van de browser. |
| 5. |
Zorg ervoor dat iedere
pagina via een link te bereiken is.
Het gebeurt nog te vaak dat er
pagina's zijn die enkel toevallig
via een zoekrobot kunnen gevonden
worden en die geen hyperlink hebben
in de webpagina's. |
| 6. |
Het is een goede
gewoonte op elke pagina de
mogelijkheid te bieden de maker van
de pagina te contacteren. Dat kan
via een email-hyperlink. |
| 7. |
Een hyperlink naar een
helppagina met tips en
zoekmogelijkheden enz. is onderdeel
van een goede website. Voor de
meeste bezoekers is dit een hele
hulp en zo'n pagina is echt niet
moeilijk te maken. |
| 8. |
Vooral bij grote
websites is het voor de bezoeker
aangenaam als hij een sitemap of een
index krijgt, waarin hij alles kan
terugvinden wat er aangeboden wordt. |
| 9. |
Ook bij grote websites
is het voor regelmatige bezoekers
aangenaam wanneer zij op de
introductiepagina een aanduiding
krijgen van de nieuwigheden die de
site aanbiedt. Je kunt daarvoor best
een aparte pagina aanmaken, waarop
al die nieuwigheden terug te vinden
zijn, samen met de datum van
publicatie op het internet. |
|