Stap 4: Tabellen. Dé oplossing voor een
mooie lay-out
 Tekst juist
plaatsen op het scherm. Daar komt het vaak
op aan. Dikwijls is het zo dat de plaats
van een afbeelding of van de navigatiebalk
de opmaak verstoren. Je krijgt dan tekst
waarvan de eerste regel absoluut aan de
voet van de afbeelding wil beginnen, maar
niet netjes bovenaan. Of een lijstje met
opsommingstekens die alle van plaats
verspringen. Om dit te voorkomen zijn
tabellen een tovermiddel. We tonen
hieronder maar enkele mogelijkheden. Met
een beetje creativiteit zijn er honderden
te vinden. Tekst juist
plaatsen op het scherm. Daar komt het vaak
op aan. Dikwijls is het zo dat de plaats
van een afbeelding of van de navigatiebalk
de opmaak verstoren. Je krijgt dan tekst
waarvan de eerste regel absoluut aan de
voet van de afbeelding wil beginnen, maar
niet netjes bovenaan. Of een lijstje met
opsommingstekens die alle van plaats
verspringen. Om dit te voorkomen zijn
tabellen een tovermiddel. We tonen
hieronder maar enkele mogelijkheden. Met
een beetje creativiteit zijn er honderden
te vinden.
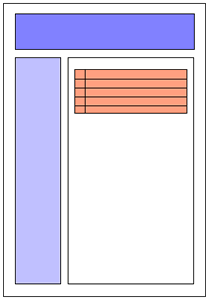
Stel, je wil een pagina ontwerpen zoals
die hiernaast: met drie elementen.
Bovenaan moet er een vaandel met de naam
van de site komen. Links reserveren we een
strook voor de navigatie-elementen en
rechts komt de tekst. Enne... in die tekst
wil je een opsomlijst: cijfertjes en
daarachter de tekst, alles mooi
uitgelijnd. Zonder tabellen wordt het een
hele klus om alles in de hand te houden.
Met tabellen wordt de opmaak een fluitje
van een cent.
Laten we eens kijken.
We maken een <TABLE>-pagina aan:
<TABLE
BORDER=1 CELLPADDING=5>
<TR BGCOLOR="mediumslateblue">
<TD WIDTH=100% colspan="2">
<p align="center"><font
color="#FFFFFF"><b>TITEL
VAN MIJN HOMEPAGE</b></font>
</TR>
<TR>
<TD WIDTH=200 VALIGN="TOP"
BGCOLOR="lightblue">
Hier komen de verschillende
navigatie-elementen
<P>Element
1
<P>Element
2
</TD>
<TD VALIGN="TOP">
Hier gaan we zo dadelijk een tabel
zetten met een opsomlijst
<BR><BR>
<TABLE BORDER=0 CELLPADDING=2>
<TR BGCOLOR="orange">
<TD WIDTH=10%> 1.
<TD> Hier
komt punt 1.
</TR>
<TR BGCOLOR="orange">
<TD WIDTH=10%> 2.
<TD> En
hier puntje 2.
</TR>
<TR BGCOLOR="orange">
<TD WIDTH=10%> 3.
<TD> Enzoverder
</TR>
</TABLE>
</TABLE>
Zo. Klaar is Kees. De pagina is klaar. Ze
bestaat uit twee gecombineerde (geneste)
tabellen, ieder met zijn eigen
karakteristieken. Het geheel levert een
mooie harmonische pagina op. Wie het zelf
eens wil proberen, kan de broncode van
deze pagina eens intikken. Door gebruik te
maken van tabellen kunnen zowat alle
layoutproblemen opgelost worden: het kost
enkel wat creativiteit.
|